Как понять, что дизайн плохой и сделать его лучше: группировка

Не обязательно быть дизайнером, чтобы видеть самые частые проблемы чужого дизайна. Одна из частых ошибок — неправильное расстояние между объектами.
Посмотрите на этот текст. В нём расстояние между строками меньше, чем расстояние между абзацами. Расстояние между словами меньше, чем между строками. Расстояния между буквами в одном слове меньше, чем между словами. Это и есть принцип группировки — расстояние между связанными, близкими по смыслу объектами должно быть меньше, чем от них же до других объектов.
Если вы неумело нарушите это правило в дизайне, в лучшем случае ваше творение будет смотреться криво, в худшем — он будет сбивать с толку.
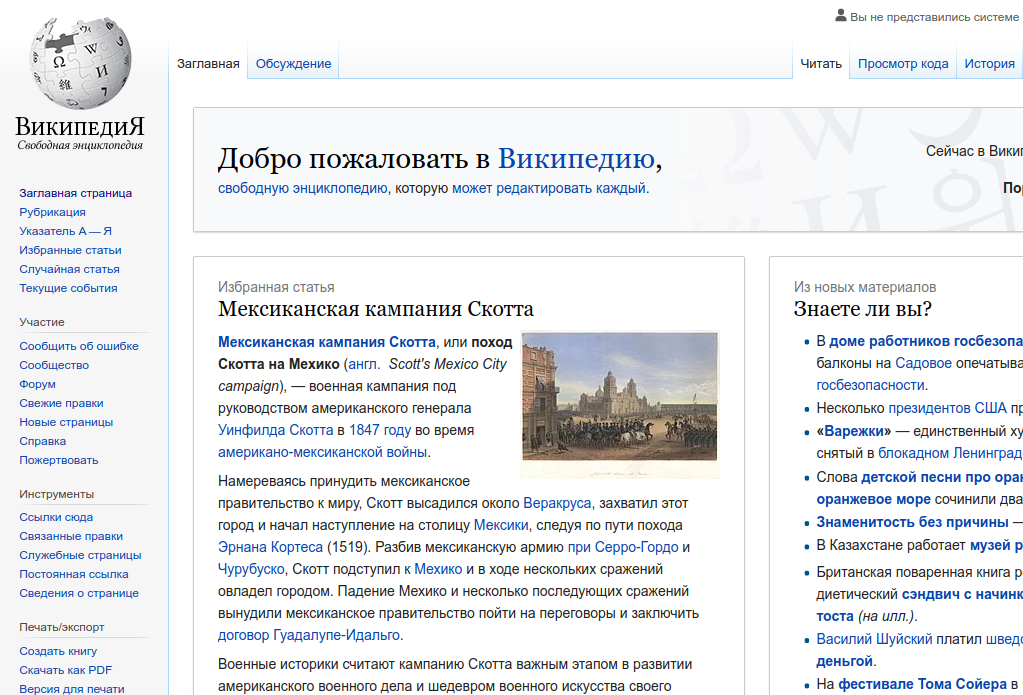
Посмотрим скриншот сайта Википедии — там сохраняется тот же принцип:

Левый верхний угол — логотип, название и краткое описание/суть/слоган.
Левое меню — от заголовка до подпунктов расстояние больше, чем между подпунктами, и при этом меньше, чем до предыдущего блока
и т.д.
а вот примеры сайтов, где это правило нарушается, всё собрано в кучу:
Подробнее о правиле читайте здесь: